あなたも Web-Page を 作ってみよう
2 回目
前回に 続いて、Home-Page を 作成するうえでの 基本的な 事項を 解説します。
皆さん それぞれで PC 環境 や 開発経験 が 異なっていますので、直接の 手助けには
ならないかも 知れませんが。
- ( B 先輩 : )
-
一回目 に 続いて Home-Page の 作り方 を
お話しますが、始めに Web で 見つけた 23才の 女性の
Home-Page を
紹介しますネ。 皆さんが 同様のものを 書いておられるのですが、これは 好感が 持てました。
-
-
- ( A 子 : )
-
有りがたいです。 Link ですから、著作権も 保証されていることに なりますよね。
-
-
- ( B 先輩 : )
-
そうなんです、これは Internet の 世界に 伝統的にある Open で 公正な 風土 です。
先ほどの Page ですが、私たちは MS-IE を 使っていますので、TABLE-Tag を いろいろ
試してみると いいと 思います。 次の 表示の Table 絡みの Source-Code は どうなっているか
大体 推定が つきますか ?
-
-
- ( A 子 : )
-
はい 大体は。 Fornt-Page を 使っていて ちょっと 戸惑うところ ですよね。
自分の PC で HTML-File を 作成し、表示できているのですが、どのようにして Server に 置くのですか ?
-
-
- ( B 先輩 : )
-
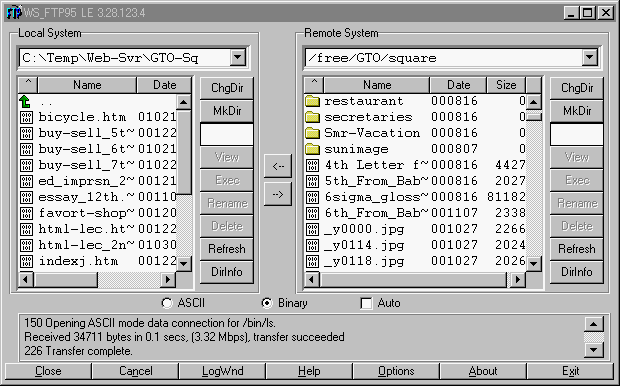
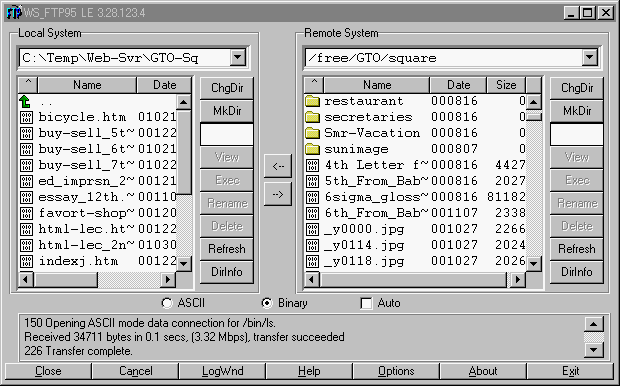
普通、FTP ( File Transfer Protocol ) - Program を 使って Server に 送ります。
TCP/IP が 開発された 初期には、open、cd、put のような Command を 用いましたが、
現在では 次のような Graphical Interface のものが 主流 です。

-
-
- ( A 子 : )
-
GlobePro-Server との 間で File を やり取りする 時に 使う あの Program ですね。 私の PC には 最初から
入っていました。
-
-
- ( B 先輩 : )
-
実は、FTP-Program が あれば 誰でも Web-Server に File を 置けるわけでは ないのです。
たとえば、GEYMS の Web-Server では、AIT に 依頼して、Login-Account を
設定してもらい、自分用の Directory に File 変更 のための 権限を 設定してもらわなければ
なりません。
-
-
- ( A 子 : )
-
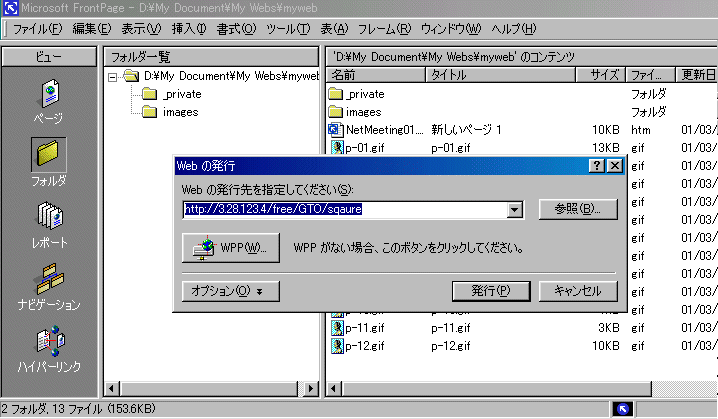
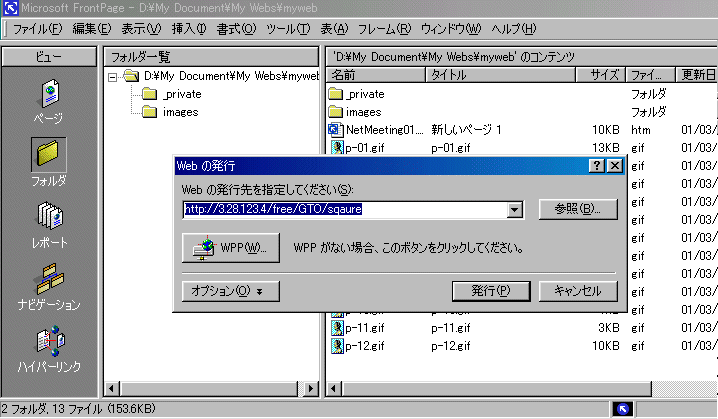
なるほど そうですか ... 、 FrontPage でも 同じですか ?
-
-
- ( B 先輩 : )
-
FTP そして HTTP ですから 基本的なところ は 同じです。 というのは、Windows-NT ベース の Web-Server
( IIS と言います ) では、独自の 機能拡張 ( Server Extention ) が 行なえるように なっていて、FrontPage
ですと、User は それが 利用できるのです。
私は かねて FrontPage を 使っていないものですから、細かい 紹介は 出来ないのですが、Server
の Hard-Disk Space を 自分の PC の 一部のように 見せる Web-Folder は、その類 でしょうね。

-
-
- ( A 子 : )
-
私たちは GEYMS の Web-Server で Access-Counter や 掲示板 は 使えませんね。
-
-
- ( B 先輩 : )
-
そうです。 これは、Server に 置く File に、Server-Soft との やり取り : CGI ( Common Gateway Interface ) を
記述して、それを 実行できるように しなければならない ということです。
先ほどの 機能拡張と 関連しますが、Perl-Script や Actve-Server-Page の 実行環境 を User のために
整えるのが 大変なんですね。
他に、Database との Interface や
Server 認証、暗号通信 も
可能にしないと、e-Business では 使えないことに なります。
-
-
- ( A 子 : )
-
なかなか Web-Page は 奥が 深いことが 分かりました。 今まで どうも 有難うございました。
-
-
◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇ ◇
質問が ありましたら、編集委員会 へ メール ください。